元素水平垂直居中
背景
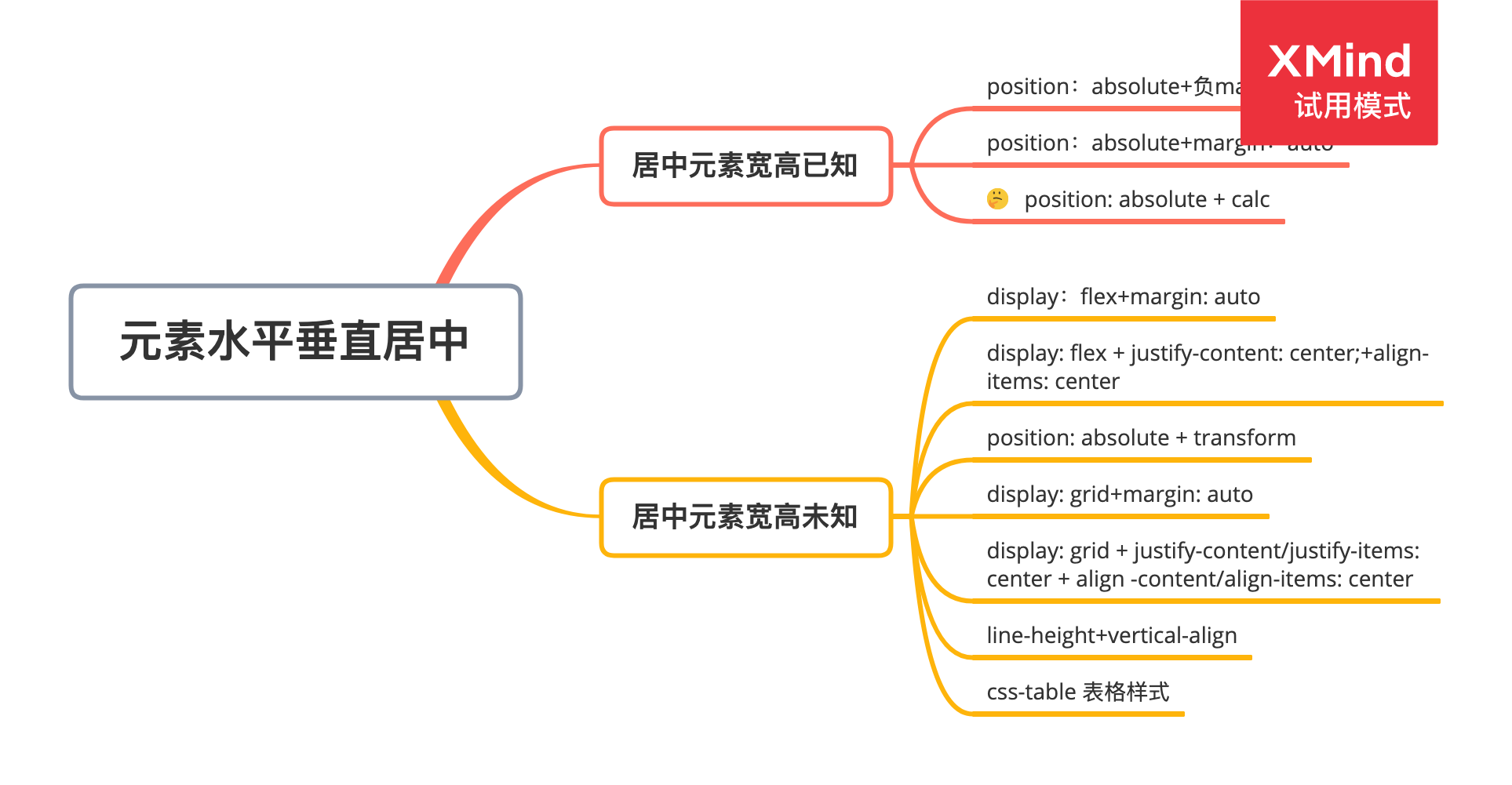
在面试中我们经常会被问到:‘怎么使用 CSS 让一个元素水平垂直居中’。其实水平垂直居中就分为两种情况:
居中元素宽高已知
居中元素宽高未知

元素宽高已知
position: absolute; + margin: auto
顾名思义,就是利用当前元素的 position: absolute; 和 margin: auto;
注意使用此方法:父元素与当前元素的高度要设置;
通过将各个方向的距离都设置为 0,此时将 margin 设置为 auto,就可以实现垂直居中显示了;
.parent {
position: relative;
width: 90vw;
height: 90vh;
border: 3px solid black;
}
.child {
background: red;
width: 50vw;
height: 50vh;
/* 核心代码 */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
absolute + 负 margin
利用绝对定位百分比 50% 来实现,因为当前元素的百分比是基于相对定位(也就是父元素)来定位的;
然后再用负的 margin-top 和 margin-left 来进行简单的位移即可,因为现在的负 margin 是基于自身的高度和宽度来进行位移的。
.parent {
position: relative;
width: 90vw;
height: 90vh;
border: 3px solid steelblue;
}
.child {
background: tomato;
width: 100px;
height: 100px;
/* 核心代码 */
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
absolute + calc
.parent {
width: 90vw;
height: 90vh;
border: 3px solid steelblue;
/* 核心代码 */
position: relative;
}
.child {
background: tomato;
width: 200px;
height: 200px;
/* 核心代码 */
position: absolute;
top: calc(50% - 100px);
left: calc(50% - 100px);
}
元素宽高未知
absolute + transform
利用 CSS3 的新特性 transform;因为 transform 的 translate 属性值如果是一个百分比,那么这个百分比将是基于自身的宽高计算出来的。
.parent {
width: 90vw;
height: 90vh;
border: 3px solid steelblue;
/* 核心代码 */
position: relative;
}
.child {
background: tomato;
/* 核心代码 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
line-height + vertical-align
把当前元素设置为行内元素,然后通过设置父元素的 text-align: center; 实现水平居中;
同时通过设置当前元素的 vertical-align: middle; 来实现垂直居中;
最后设置当前元素的 line-height: initial; 来继承父元素的 line-height。
.parent {
width: 90vw;
border: 3px solid steelblue;
/* 核心代码 */
line-height: 500px;
text-align: center;
}
.child {
background: tomato;
/* 核心代码 */
display: inline-block;
vertical-align: middle;
line-height: initial;
}
css-table 表格样式
.parent {
width: 90vw;
height: 90vh;
border: 3px solid steelblue;
/* 核心代码 */
display: table-cell;
text-align: center;
vertical-align: middle;
}
.child {
background: tomato;
/* 核心代码 */
display: inline-block;
}
display: flex + justify-content: center;+align-items: center
.parent {
width: 90vw;
height: 90vh;
border: 3px solid steelblue;
/* 核心代码 */
display: flex;
justify-content: center;
align-items: center;
}
.child {
background: tomato;
}
flex + margin auto
.parent {
width: 90vw;
height: 90vh;
border: 3px solid steelblue;
/* 核心代码 */
display: flex;
}
.child {
background: tomato;
/* 核心代码 */
margin: auto;
}
grid 布局
.parent {
width: 90vw;
height: 90vh;
border: 3px solid steelblue;
/* 核心代码 */
display: grid;
align-items: center;
justify-content: center;
}
.child {
background: tomato;
}
grid+margin auto
.parent {
display: grid;
}
.child {
margin: auto;
}