理解生命周期
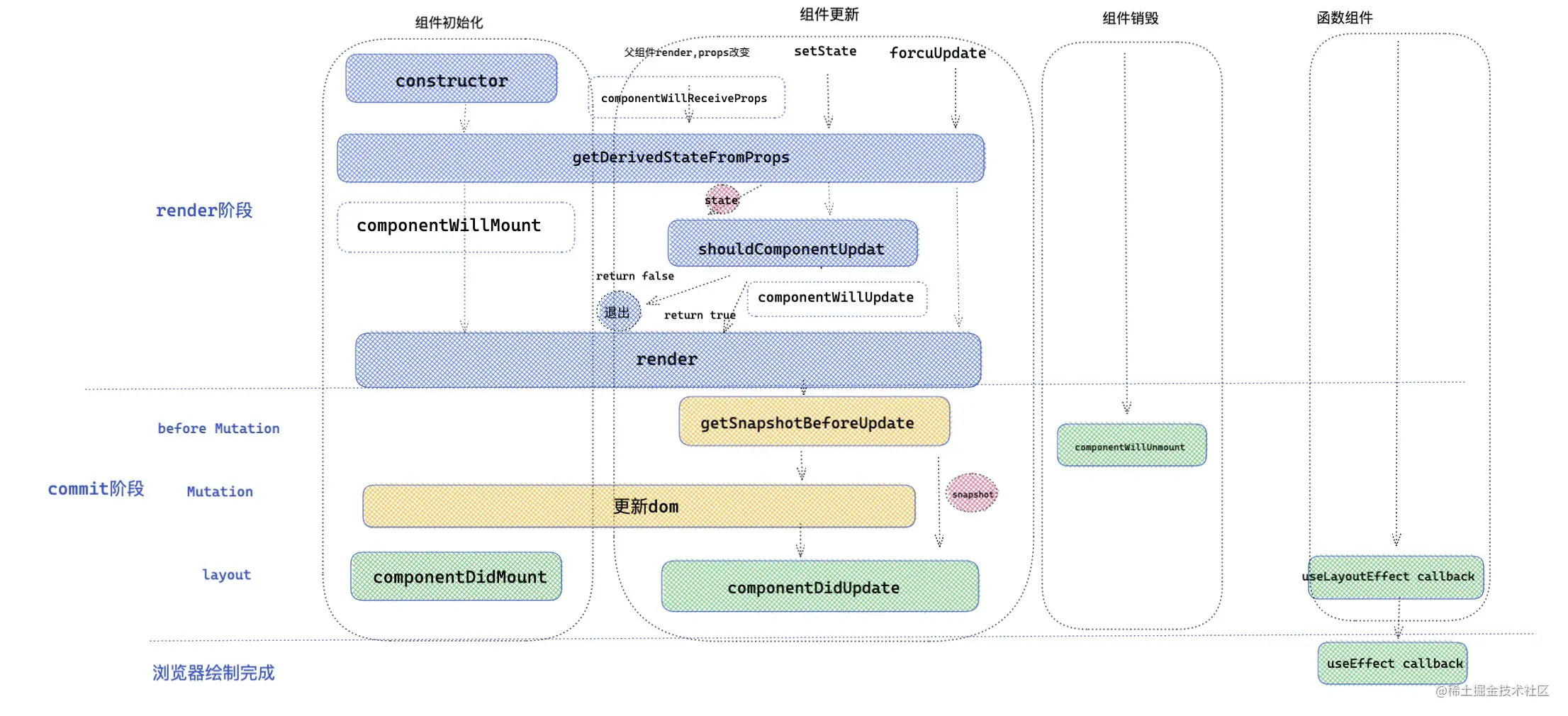
类组件的生命周期
React 中的两个重要阶段,render 阶段和 commit 阶段,React 在调和( render )阶段会深度遍历 React fiber 树,目的就是发现不同( diff ),不同的地方就是接下来需要更新的地方,对于变化的组件,就会执行 render 函数。在一次调和过程完毕之后,就到了 commit 阶段,commit 阶段会创建修改真实的 DOM 节点。
如果在一次调和的过程中,发现了一个 fiber tag = 1 类组件的情况,就会按照类组件的逻辑来处理。对于类组件的处理逻辑,首先判断类组件是否已经被创建过,首先来看看源码里怎么写的。
/* workloop React 处理类组件的主要功能方法 */
function updateClassComponent() {
let shouldUpdate;
const instance = workInProgress.stateNode; // stateNode 是 fiber 指向 类组件实例的指针。
if (instance === null) {
// instance 为组件实例,如果组件实例不存在,证明该类组件没有被挂载过,那么会走初始化流程
constructClassInstance(workInProgress, Component, nextProps); // 组件实例将在这个方法中被new。
mountClassInstance(
workInProgress,
Component,
nextProps,
renderExpirationTime
); //初始化挂载组件流程
shouldUpdate = true; // shouldUpdate 标识用来证明 组件是否需要更新。
} else {
shouldUpdate = updateClassInstance(
current,
workInProgress,
Component,
nextProps,
renderExpirationTime
); // 更新组件流程
}
if (shouldUpdate) {
nextChildren = instance.render(); /* 执行render函数 ,得到子节点 */
reconcileChildren(
current,
workInProgress,
nextChildren,
renderExpirationTime
); /* 继续调和子节点 */
}
}
几个重要的概念:
- ① instance 类组件对应实例。
- ② workInProgress 树,当前正在调和的 fiber 树 ,一次更新中,React 会自上而下深度遍历子代 fiber ,如果遍历到一个 fiber ,会把当前 fiber 指向 workInProgress。
- ③ current 树,在初始化更新中,current = null ,在第一次 fiber 调和之后,会将 workInProgress 树赋值给 current 树。React 来用 workInProgress 和 current 来确保一次更新中,快速构建,并且状态不丢失。
- ④ Component 就是项目中的 class 组件。
- ⑤ nextProps 作为组件在一次更新中新的 props 。
- ⑥ renderExpirationTime 作为下一次渲染的过期时间。
在组件实例上可以通过 _reactInternals 属性来访问组件对应的 fiber 对象。在 fiber 对象上,可以通过 stateNode 来访问当前 fiber 对应的组件实例。
React 类组件生命周期执行过程探秘
React 的大部分生命周期的执行,都在 mountClassInstance 和 updateClassInstance 这两个方法中执行
初始化阶段
① constructor 执行
在 mount 阶段,首先执行的 constructClassInstance 函数,用来实例化 React 组件,在组件章节已经介绍了这个函数,组件中 constructor 就是在这里执行的。
在实例化组件之后,会调用 mountClassInstance 组件初始化。
接下来看一下 mountClassInstance 做了些什么? 我只写了和生命周期息息相关的代码。
function mountClassInstance(
workInProgress,
ctor,
newProps,
renderExpirationTime
) {
const instance = workInProgress.stateNode;
const getDerivedStateFromProps = ctor.getDerivedStateFromProps;
if (typeof getDerivedStateFromProps === "function") {
/* ctor 就是我们写的类组件,获取类组件的静态方法 */
const partialState = getDerivedStateFromProps(
nextProps,
prevState
); /* 这个时候执行 getDerivedStateFromProps 生命周期 ,得到将合并的state */
const memoizedState =
partialState === null || partialState === undefined
? prevState
: Object.assign({}, prevState, partialState); // 合并state
workInProgress.memoizedState = memoizedState;
instance.state =
workInProgress.memoizedState; /* 将state 赋值给我们实例上,instance.state 就是我们在组件中 this.state获取的state*/
}
if (
typeof ctor.getDerivedStateFromProps !== "function" &&
typeof instance.getSnapshotBeforeUpdate !== "function" &&
typeof instance.componentWillMount === "function"
) {
instance.componentWillMount(); /* 当 getDerivedStateFromProps 和 getSnapshotBeforeUpdate 不存在的时候 ,执行 componentWillMount*/
}
}
② getDerivedStateFromProps 执行
在初始化阶段,getDerivedStateFromProps 是第二个执行的生命周期,值得注意的是它是从 ctor 类上直接绑定的静态方法,传入 props ,state 。 返回值将和之前的 state 合并,作为新的 state ,传递给组件实例使用。
③ componentWillMount 执行
如果存在 getDerivedStateFromProps 和 getSnapshotBeforeUpdate 就不会执行生命周期 componentWillMount。
④ render 函数执行
到此为止 mountClassInstancec 函数完成,但是上面 updateClassComponent 函数, 在执行完 mountClassInstancec 后,执行了 render 渲染函数,形成了 children , 接下来 React 调用 reconcileChildren 方法深度调和 children 。
⑤componentDidMount 执行
上述提及的几生命周期都是在 render 阶段执行的。一旦 React 调和完所有的 fiber 节点,就会到 commit 阶段,在组件初始化 commit 阶段,会调用 componentDidMount 生命周期。
function commitLifeCycles(finishedRoot,current,finishedWork){
switch (finishedWork.tag){ /* fiber tag 在第一节讲了不同fiber类型 */
case ClassComponent: { /* 如果是 类组件 类型 */
const instance = finishedWork.stateNode /* 类实例 */
if(current === null){ /* 类组件第一次调和渲染 */
instance.componentDidMount()
}else{ /* 类组件更新 */
instance.componentDidUpdate(prevProps,prevState,instance.__reactInternalSnapshotBeforeUpdate);
}
}
}
}
从上面可以直观看到 componentDidMount 执行时机 和 componentDidUpdate 执行时机是相同的 ,只不过一个是针对初始化,一个是针对组件再更新。到此初始化阶段,生命周期执行完毕。
执行顺序:constructor -> getDerivedStateFromProps / componentWillMount -> render -> componentDidMount
info
render 函数以及 render 函数之前的函数都是在 render 阶段执行的;componentDidMount(commit 阶段的 Layout 阶段执行) 是在 commit 阶段 DOM 更新完成之后再执行(浏览器渲染页面之前)
更新阶段
在 updateClassComponent 函数中,当发现 current 不为 null 的情况时,说明该类组件被挂载过,那么直接按照更新逻辑来处理。
function updateClassInstance(
current,
workInProgress,
ctor,
newProps,
renderExpirationTime
) {
const instance = workInProgress.stateNode; // 类组件实例
const hasNewLifecycles = typeof ctor.getDerivedStateFromProps === "function"; // 判断是否具有 getDerivedStateFromProps 生命周期
if (
!hasNewLifecycles &&
typeof instance.componentWillReceiveProps === "function"
) {
if (oldProps !== newProps || oldContext !== nextContext) {
// 浅比较 props 不相等
instance.componentWillReceiveProps(newProps, nextContext); // 执行生命周期 componentWillReceiveProps
}
}
let newState = (instance.state = oldState);
if (typeof getDerivedStateFromProps === "function") {
ctor.getDerivedStateFromProps(
nextProps,
prevState
); /* 执行生命周期getDerivedStateFromProps ,逻辑和mounted类似 ,合并state */
newState = workInProgress.memoizedState;
}
let shouldUpdate = true;
if (typeof instance.shouldComponentUpdate === "function") {
/* 执行生命周期 shouldComponentUpdate 返回值决定是否执行render ,调和子节点 */
shouldUpdate = instance.shouldComponentUpdate(
newProps,
newState,
nextContext
);
}
if (shouldUpdate) {
if (typeof instance.componentWillUpdate === "function") {
instance.componentWillUpdate(); /* 执行生命周期 componentWillUpdate */
}
}
return shouldUpdate;
}
① 执行生命周期 componentWillReceiveProps
首先判断 getDerivedStateFromProps 生命周期是否存在,如果不存在就执行 componentWillReceiveProps 生命周期。传入该生命周期两个参数,分别是 newProps 和 nextContext 。
② 执行生命周期 getDerivedStateFromProps
接下来执行生命周期 getDerivedStateFromProps, 返回的值用于合并 state,生成新的 state。
③ 执行生命周期 shouldComponentUpdate
接下来执行生命周期 shouldComponentUpdate,传入新的 props ,新的 state ,和新的 context ,返回值决定是否继续执行 render 函数,调和子节点。这里应该注意一个问题,getDerivedStateFromProps 的返回值可以作为新的 state ,传递给 shouldComponentUpdate 。
④ 执行生命周期 componentWillUpdate
接下来执行生命周期 componentWillUpdate。updateClassInstance 方法到此执行完毕了。
⑤ 执行 render 函数
接下来会执行 render 函数,得到最新的 React element 元素。然后继续调和子节点。
⑥ 执行 getSnapshotBeforeUpdate
function commitBeforeMutationLifeCycles(current, finishedWork) {
switch (finishedWork.tag) {
case ClassComponent: {
const snapshot = instance.getSnapshotBeforeUpdate(
prevProps,
prevState
); /* 执行生命周期 getSnapshotBeforeUpdate */
instance.__reactInternalSnapshotBeforeUpdate =
snapshot; /* 返回值将作为 __reactInternalSnapshotBeforeUpdate 传递给 componentDidUpdate 生命周期 */
}
}
}
getSnapshotBeforeUpdate 的执行也是在 commit 阶段,commit 阶段细分为 before Mutation( DOM 修改前),Mutation ( DOM 修改),Layout( DOM 修改后) 三个阶段,getSnapshotBeforeUpdate 发生在 before Mutation 阶段,生命周期的返回值,将作为第三个参数 __reactInternalSnapshotBeforeUpdate 传递给 componentDidUpdate 。
⑦ 执行 componentDidUpdate
接下来执行生命周期 componentDidUpdate ,此时 DOM 已经修改完成。可以操作修改之后的 DOM 。到此为止更新阶段的生命周期执行完毕。
info
getSnapshotBeforeUpdate 是在 commit 的阶段的before Mutation阶段执行;更新 DOM 是在 commit 阶段的Mutation阶段执行;componentDidUpdate 是在 commit 阶段的 Layout 阶段执行
更新阶段对应的生命周期的执行顺序:
componentWillReceiveProps( props 改变) / getDerivedStateFromProp -> shouldComponentUpdate -> componentWillUpdate -> render -> getSnapshotBeforeUpdate -> componentDidUpdate
销毁阶段
function callComponentWillUnmountWithTimer() {
instance.componentWillUnmount();
}
① 执行生命周期 componentWillUnmount
销毁阶段就比较简单了,在一次调和更新中,如果发现元素被移除,就会打对应的 Deletion 标签 ,然后在 commit 阶段就会调用 componentWillUnmount 生命周期,接下来统一卸载组件以及 DOM 元素。(在 commit 阶段的 Before Mutation 阶段执行)

React 各阶段生命周期能做些什么
constructor
constructor 在类组件创建实例时调用,而且初始化的时候执行一次,所以可以在 constructor 做一些初始化的工作。
constructor(props){
super(props) // 执行 super ,别忘了传递props,才能在接下来的上下文中,获取到props。
this.state={ //① 可以用来初始化state,比如可以用来获取路由中的
name:'alien'
}
this.handleClick = this.handleClick.bind(this) /* ② 绑定 this */
this.handleInputChange = debounce(this.handleInputChange , 500) /* ③ 绑定防抖函数,防抖 500 毫秒 */
const _render = this.render
this.render = function(){
return _render.bind(this) /* ④ 劫持修改类组件上的一些生命周期 */
}
}
/* 点击事件 */
handleClick(){ /* ... */ }
/* 表单输入 */
handleInputChange(){ /* ... */ }
- 初始化 state ,比如可以用来截取路由中的参数,赋值给 state 。
- 对类组件的事件做一些处理,比如绑定 this , 节流,防抖等。
- 对类组件进行一些必要生命周期的劫持,渲染劫持,这个功能更适合反向继承的 HOC ,在 HOC 环节,会详细讲解反向继承这种模式。
getDerivedStateFromProps
getDerivedStateFromProps(nextProps, prevState);
- nextProps 父组件新传递的 props ;
- prevState 组件在此次渲染前待更新的 state 。
getDerivedStateFromProps 方法作为类的静态属性方法执行,内部是访问不到 this 的,它更趋向于纯函数
这个生命周期用于,在初始化和更新阶段,接受父组件的 props 数据, 可以对 props 进行格式化,过滤等操作,返回值将作为新的 state 合并到 state 中,供给视图渲染层消费。
接受 props 变化 , 返回值将作为新的 state ,用于 渲染 或 传递给 s houldComponentUpdate
作用:
- 代替 componentWillMount 和 componentWillReceiveProps
- 组件初始化或者更新时,将 props 映射到 state。
- 返回值与 state 合并完,可以作为 shouldComponentUpdate 第二个参数 newState ,可以判断是否渲染组件。(请不要把 getDerivedStateFromProps 和 shouldComponentUpdate 强行关联到一起,两者没有必然联系)
componentWillMount 和 UNSAFE_componentWillMount
componentWillMount ,componentWillReceiveProps , componentWillUpdate 这三个生命周期,都是在 render 之前执行的,React 对于执行 render 函数有着像 shouldUpdate 等条件制约,但是对于执行在 render 之前生命周期没有限制,存在一定隐匿风险,如果 updateClassInstance 执行多次,React 开发者滥用这几个生命周期,可能导致生命周期内的上下文多次被执行。
componentWillReceiveProps 和 UNSAFE_componentWillReceiveProps
UNSAFE_componentWillReceiveProps 函数的执行是在更新组件阶段,该生命周期执行驱动是因为父组件更新带来的 props 修改,但是只要父组件触发 render 函数,调用 React.createElement 方法,那么 props 就会被重新创建,生命周期 componentWillReceiveProps 就会执行了。这就解释了即使 props 没变,该生命周期也会执行。
- componentWillReceiveProps 可以用来监听父组件是否执行 render 。
- componentWillReceiveProps 可以用来接受 props 改变,组件可以根据 props 改变,来决定是否更新 state ,因为可以访问到 this , 所以可以在异步成功回调(接口请求数据)改变 state 。这个是 getDerivedStateFromProps 不能实现的。
warning
当 props 不变的前提下, PureComponent 组件能否阻止 componentWillReceiveProps 执行?
答案是否定的,componentWillReceiveProps 生命周期的执行,和纯组件没有关系,纯组件是在 componentWillReceiveProps 执行之后(shouldComponentUpdate 生命周期中)浅比较 props 是否发生变化。所以 PureComponent 下不会阻止该生命周期的执行。
componentWillUpdate 和 UNSAFE_componentWillUpdate
此时的 DOM 还没有更新。在这里可以做一些获取 DOM 的操作。就比如说在一次更新中,保存 DOM 之前的信息(记录上一次位置)。但是 React 已经出了新的生命周期 getSnapshotBeforeUpdate 来代替 UNSAFE_componentWillUpdate。
作用:
获取组件更新之前的状态。比如 DOM 元素位置等。
render
render 函数,就是 jsx 的各个元素被 React.createElement 创建成 React element 对象的形式。一次 render 的过程,就是创建 React.element 元素的过程。
- 那么可以在 render 里面做一些,createElement 创建元素 , cloneElement 克隆元素 ,React.children 遍历 children 的操作。
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate(prevProps,preState){}
该生命周期是在 commit 阶段的 before Mutation ( DOM 修改前),此时 DOM 还没有更新,但是在接下来的 Mutation 阶段会被替换成真实 DOM 。此时是获取 DOM 信息的最佳时期,getSnapshotBeforeUpdate 将返回一个值作为一个 snapShot(快照),传递给 componentDidUpdate 作为第三个参数。
注意:如果没有返回值会给予警告 ⚠️,如果没有 componentDidUpdate 也会给予警告。(也就是说需要搭配 componentDidUpdate 一起使用)
getSnapshotBeforeUpdate(prevProps,preState){
const style = getComputedStyle(this.node)
return { /* 传递更新前的元素位置 */
cx:style.cx,
cy:style.cy
}
}
componentDidUpdate(prevProps, prevState, snapshot){
/* 获取元素绘制之前的位置 */
console.log(snapshot)
}
作用:getSnapshotBeforeUpdate 这个生命周期意义就是配合 componentDidUpdate 一起使用,计算形成一个 snapShot 传递给 componentDidUpdate 。保存一次更新前的信息。
componentDidUpdate
componentDidUpdate(prevProps, prevState, snapshot){
const style = getComputedStyle(this.node)
const newPosition = { /* 获取元素最新位置信息 */
cx:style.cx,
cy:style.cy
}
}
作用:
- componentDidUpdate 生命周期执行,此时 DOM 已经更新,可以直接获取 DOM 最新状态。这个函数里面如果想要使用 setState ,一定要加以限制,否则会引起无限循环。
- 接受 getSnapshotBeforeUpdate 保存的快照信息。
componentDidMount
componentDidMount 生命周期执行时机和 componentDidUpdate 一样,一个是在初始化,一个是组件更新。此时 DOM 已经创建完,既然 DOM 已经创建挂载,就可以做一些基于 DOM 操作,DOM 事件监听器。
作用:
- 可以做一些关于 DOM 操作,比如基于 DOM 的事件监听器。
- 对于初始化向服务器请求数据,渲染视图,这个生命周期也是蛮合适的。
shouldComponentUpdate
shouldComponentUpdate(newProps,newState,nextContext){}
一般用于性能优化,shouldComponentUpdate 返回值决定是否重新渲染的类组件。需要重点关注的是第二个参数 newState ,如果有 getDerivedStateFromProps 生命周期 ,它的返回值将合并到 newState ,供 shouldComponentUpdate 使用。
componentWillUnmount
componentWillUnmount 是组件销毁阶段唯一执行的生命周期,主要做一些收尾工作,比如清除一些可能造成内存泄漏的定时器,延时器,或者是一些事件监听器。
函数组件生命周期替代方案
React hooks 也提供了 api ,用于弥补函数组件没有生命周期的缺陷。其原理主要是运用了 hooks 里面的 useEffect 和 useLayoutEffect。
useEffect
useEffect(() => {
return destory;
}, dep);
useEffect 第一个参数 callback, 返回的 destory , destory 作为下一次callback执行之前调用,用于清除上一次 callback 产生的副作用。
第二个参数作为依赖项,是一个数组,可以有多个依赖项,依赖项改变,执行上一次callback 返回的 destory ,和执行新的 effect 第一个参数 callback 。
对于 useEffect 执行, React 处理逻辑是采用异步调用 ,对于每一个 effect 的 callback, React 会向 setTimeout回调函数一样,放入任务队列,等到主线程任务完成,DOM 更新,js 执行完成,视图绘制完毕,才执行。所以 effect 回调函数不会阻塞浏览器绘制视图。
useLayoutEffect
useLayoutEffect 和 useEffect 不同的地方是采用了同步执行,那么和useEffect有什么区别呢?
首先 useLayoutEffect 是在 DOM 更新之后,浏览器绘制之前,这样可以方便修改 DOM,获取 DOM 信息,这样浏览器只会绘制一次,如果修改 DOM 布局放在 useEffect ,那 useEffect 执行是在浏览器绘制视图之后,接下来又改 DOM ,就可能会导致浏览器再次回流和重绘。而且由于两次绘制,视图上可能会造成闪现突兀的效果。
useLayoutEffect callback 中代码执行会阻塞浏览器绘制。
一句话概括如何选择 useEffect 和 useLayoutEffect :修改 DOM ,改变布局就用 useLayoutEffect ,其他情况就用 useEffect.
warning
React.useEffect 回调函数 和 componentDidMount / componentDidUpdate 执行时机有什么区别 ?
useEffect 对 React 执行栈来看是异步执行的,而 componentDidMount / componentDidUpdate 是同步执行的,useEffect代码不会阻塞浏览器绘制。在时机上 ,componentDidMount / componentDidUpdate 和 useLayoutEffect 更类似。
useInsertionEffect
useInsertionEffect 是在 React v18 新添加的 hooks ,它的用法和 useEffect 和 useLayoutEffect 一样。那么这个 hooks 用于什么呢?
React.useEffect(()=>{
console.log('useEffect 执行')
},[])
React.useLayoutEffect(()=>{
console.log('useLayoutEffect 执行')
},[])
React.useInsertionEffect(()=>{
console.log('useInsertionEffect 执行')
},[])
打印: useInsertionEffect 执行 useLayoutEffect 执行 useEffect 执行
可以看到 useInsertionEffect 的执行时机要比 useLayoutEffect 提前,useLayoutEffect 执行的时候 DOM 已经更新了,但是在 useInsertionEffect 的执行的时候,DOM 还没有更新。
useInsertionEffect 主要是解决 CSS-in-JS 在渲染中注入样式的性能问题。这个 hooks 主要是应用于这个场景,在其他场景下 React 不期望用这个 hooks 。
CSS-in-JS 的实现原理,是动态生成 style 标签。
明白了 Styled-components 原理之后,再来看一下,如果在 useLayoutEffect 使用 CSS-in-JS 会造成哪里问题呢?
- 首先 useLayoutEffect 执行的时机 DOM 已经更新完成,布局也已经确定了,剩下的就是交给浏览器绘制就行了。
- 如果在 useLayoutEffect 动态生成 style 标签,那么会再次影响布局,导致浏览器再次重回和重排。
这个是时候 useInsertionEffect 的作用就出现了,useInsertionEffect 的执行在 DOM 更新前,所以此时使用 CSS-in-JS 避免了浏览器出现再次重回和重排的可能,解决了性能上的问题。